Unreal Port P3: It's Alive!
Introduction:
If you haven't read my first post and are curious about what I'm doing:
This post will specifically be about creating the Enemy, setting up its behavior and combat between it and the player.
Disclaimer: I'm fairly new Unreal and have only been learning game dev for about a year now so there may actually be easier solutions to problems I document. Feel free to let me know so that I can continue to learn!
Enemy:
I won't go into too much detail here as set up for the Enemy is pretty similar to how I set up the player in part 2. Essentially:
- Created a new C++ class that inherits from the PaperZDCharacter class.
- Set up its components and animations.
- Create the Enemy blueprint and edit it to add the right settings.
- Program its behavior (More detail below).
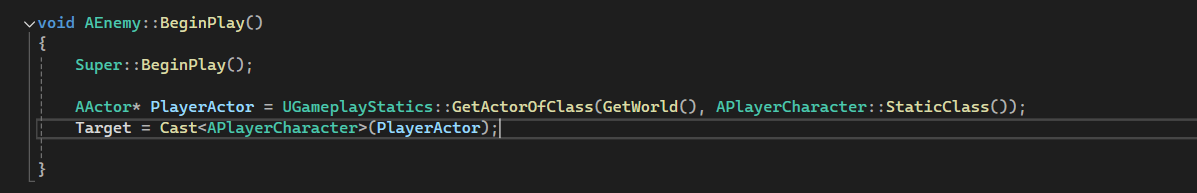
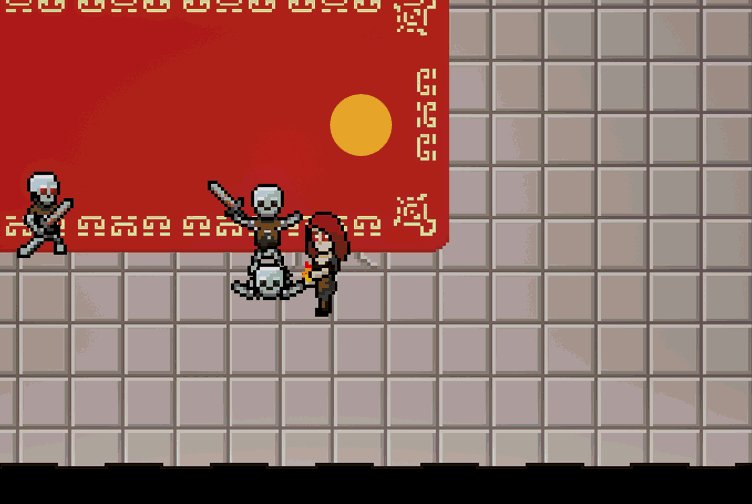
Enemy movement is really simple, as soon as it's spawned it looks for the player, follows them, and attacks if it gets within attack range. Right now, the enemy gets the player by calling GetActorOfClass functions from Gameplay statics at begin play. This is similar to the FindObjectOfType function in Unity and what I used there to get the player. Like in Unity I understand this can be really expensive especially when I start spawning more and more enemies for the player to face. This is only temporary though; the plan is to do what I did in my Unity project and move this call to the Spawner class once I set that up. The Spawner should get the Player only once in the beginning of the game and pass it to any Enemies that it spawns.

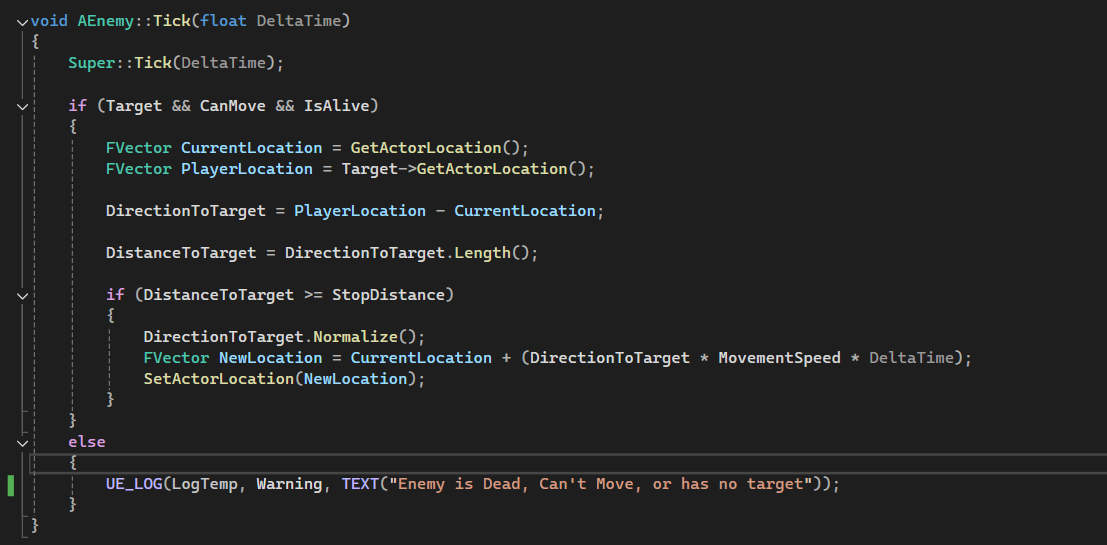
Following the player is pretty simple as well, I calculate the direction and the distance to target and move toward the player as long as the enemy is not within attack range.

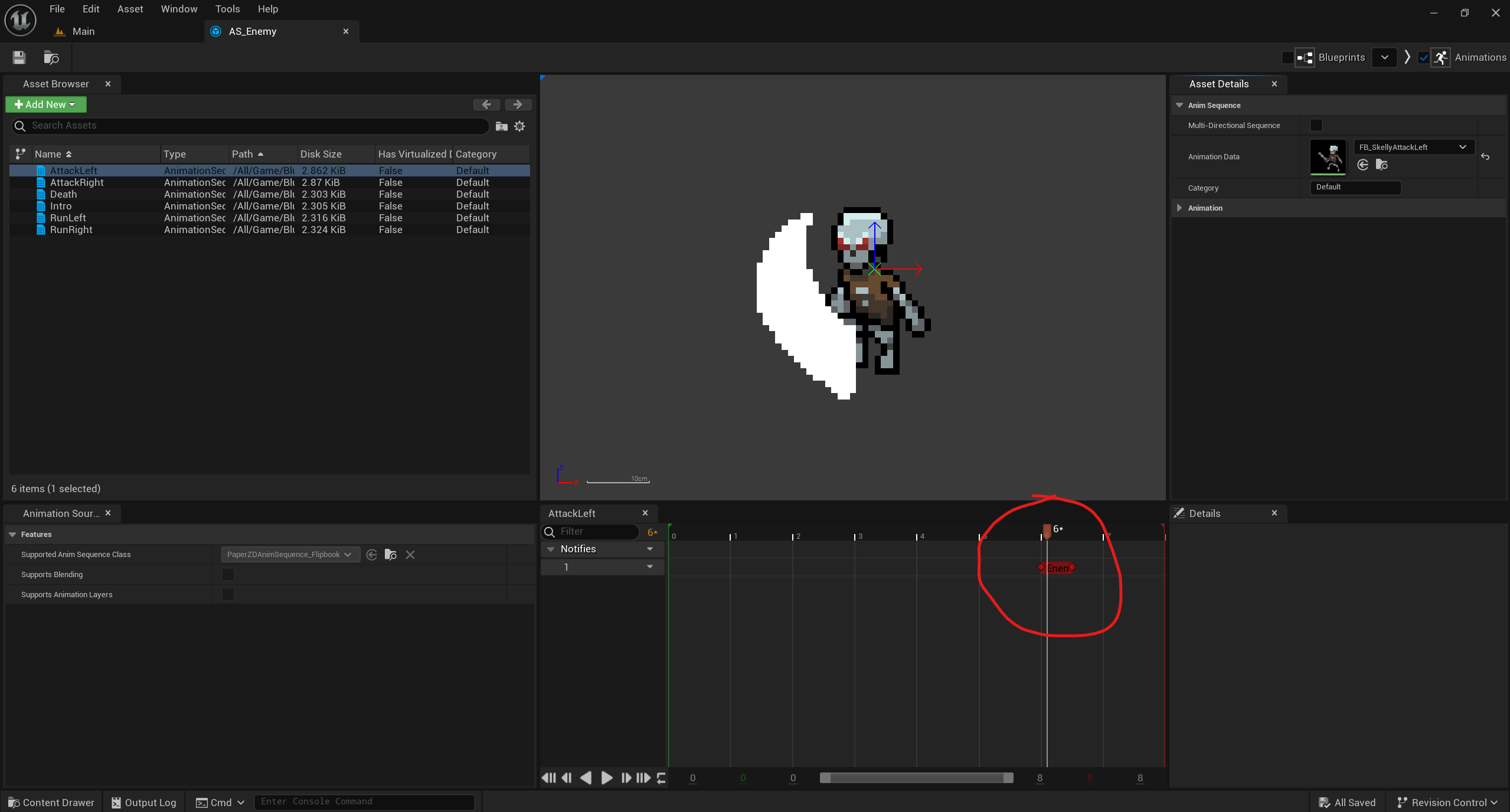
Actual attacking doesn't happen in Tick like following and stopping does. I use an Animation Notify State where I can place a state within a key frame of an animation exactly where I want to call a function. I did this where the enemy sword would hit the player, and had it call an Attack function I made in the Enemy class. The Attack function calls the Player's Die function that plays the animation and lowers the players number of lives. This is extremely similar to animation events in Unity and exactly how I handled this there, so it works and feels identical to the Unity implementation as a result.

The Fireball:
Fireball setup is kind of similar to the Enemy but simpler:
- Created a C++ class the inherited from Actor.
- Added a Sphere component and a Flipbook component
- Create the Fireball blueprint and edit it to add the right settings
- Program its behavior.
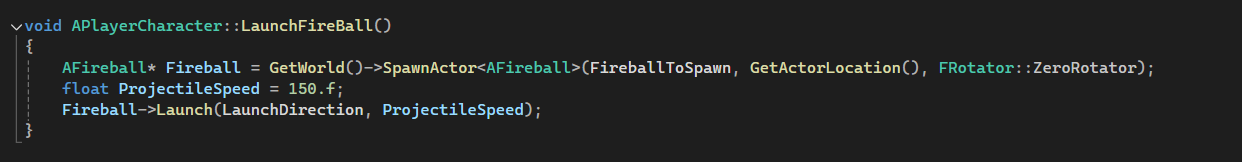
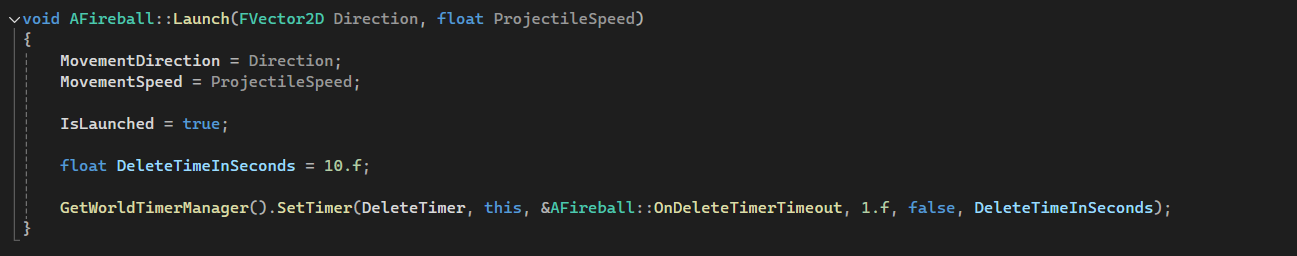
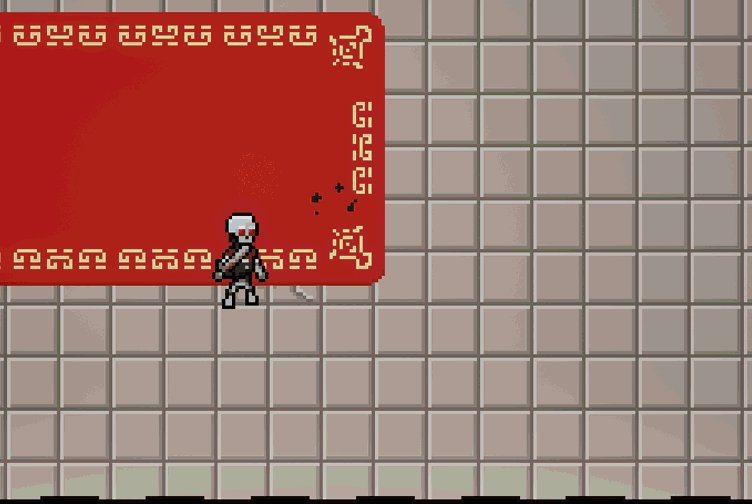
The fireball is the players only way of attacking the enemy. Similarly to the enemy, when the player presses the fire/attack button the attack animation is played, and an animation notify state calls LaunchFireball function that spawns and launches the fireball in the direction that the player was when attacking.

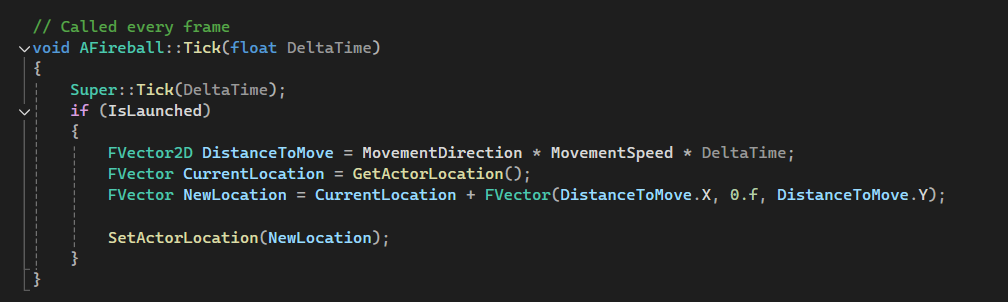
Once launched, the fireball's tick function simply moves the fireball in the direction and speed that it was given.

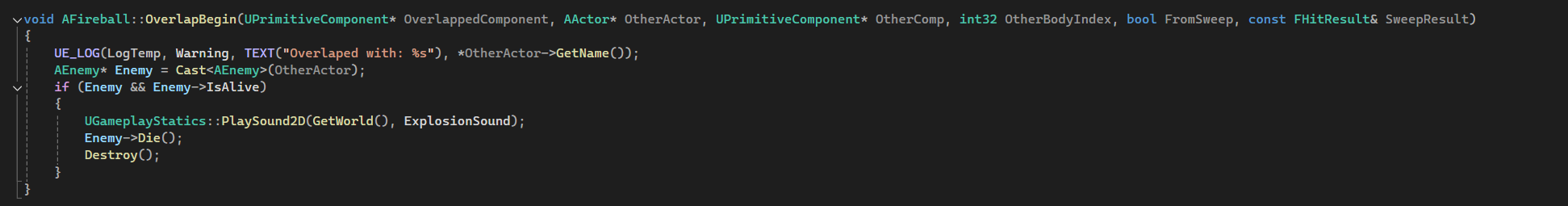
There's also an OverlapBegin function that's called when the fireball's sphere component hit another actor. It checks if the actor is an enemy and calls the enemy's Die function, plays an explosion sound effect, and finally destroys itself.

Some Destroy/Delete Timers:
There are also some Destroy/Delete timers on both the Fireball and the Enemy
- Once the Enemy dies, it plays the death animation and waits 2 seconds before it destroys itself so the player can see the satisfying death animation.
- The Fireball's destroy timer is started as soon as it's launched. It gives the fireball 10 seconds before it destroys itself to prevent fireballs that miss any enemies from sticking around indefinitely.
In Unity I used Coroutines for this, but I actually kind of like Timers in Unreal better. I suspect it's because Coroutines are more general purpose, and it just feels nice to have a specific timer feature.

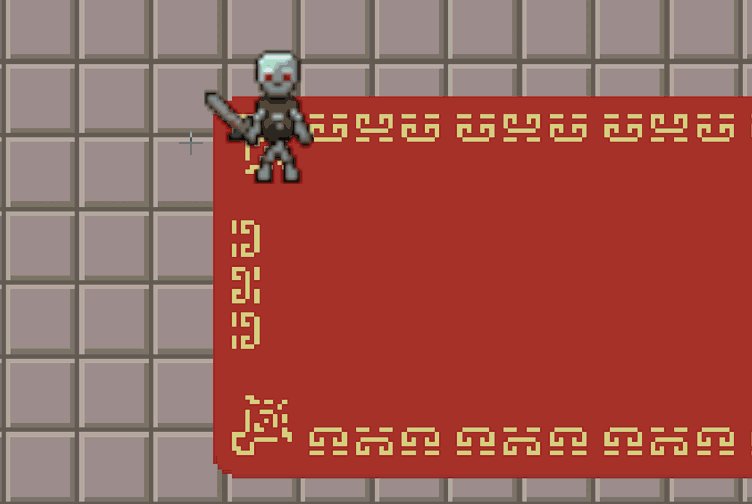
Conclusion:

With combat basically implemented the game is actually starting to feel...well like a game! Next up the plan is to implement (and to post a blog about) pickups, keeping score, and the spawner. That will finish up the gameplay loop and then I'll be really close to finishing up. The final pieces of the puzzle will probably be Menu/UI and final polish like fade ins/outs and the intro. I've never done fade ins in Unreal so that will something new for me to explore!
Until next time, see ya!
Get Gauntlet2D
Gauntlet2D
There is no escape, there is only vengeance!
| Status | Released |
| Author | alexisduprey |
| Genre | Action |
| Languages | English |
More posts
- Unreal Port Finale: Putting a bow on it.Jul 28, 2024
- Unreal Port P5: What's on the Menu?Jul 27, 2024
- Unreal Port P4: Full CircleJul 24, 2024
- Unreal Port P2: Keep it moving!Jul 20, 2024
- Unreal Port P1: Textures and Tiles and Flipbooks, Oh My!!Jul 16, 2024
- Gauntlet 2D 1.1Jun 01, 2024
- Gauntlet 2D - My Personal GauntletMay 31, 2024

Leave a comment
Log in with itch.io to leave a comment.