Unreal Port P4: Full Circle
Introduction:
If you haven't read any of my other posts and are curious about what I'm doing you can check them out here:
- Unreal Port P1: Textures and Tiles and Flipbooks, Oh My!! - Project setup/importing and setting up textures, sprites, and tiles.
- Unreal Port P2: Keep it moving! - Setting character movement and Animation Blueprints.
- Unreal Port P3: It's Alive! - Creating the Enemy and implementing combat between the player and the enemy.
This post will specifically be about finishing up the gameplay loop. This involved setting up pickups, spawner (to spawn enemies and pickups), and finally setting up the Game Mode (where score is kept and GameOver function is).
Disclaimer: I'm fairly new Unreal and have only been learning game dev for about a year now so there may actually be easier solutions to problems I document. Feel free to let me know so that I can continue to learn!
Pickups:
Picks are a pretty simple C++ class. The steps I did to create them:
- Created a new C++ class that inherits from the Actor class.
- Set up its Capsule and Flipbook components.
- Create a blueprint for each pickup (health potion, special gem) and edit it to add the right settings.
- Program its behavior (More detail below).
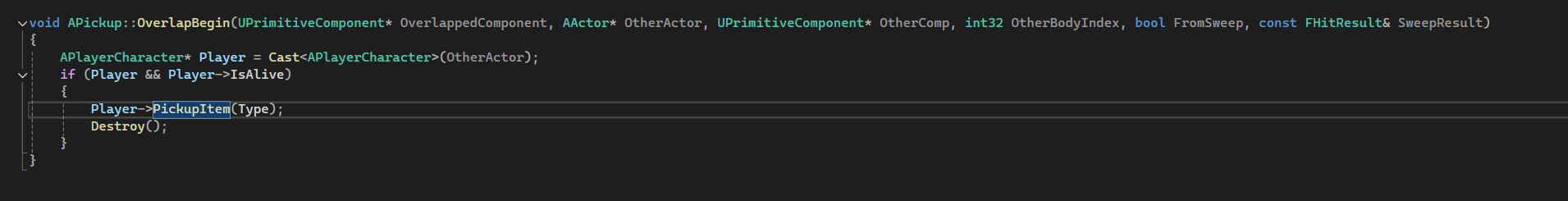
As I said pickups are pretty straight forward. They have a Capsule component for when the player overlaps them (as well as an overlap function), they have a Flipbook component for their default sprite/animation, and they have an enum called PickupType that is set up in the blueprint for each pickup type. The overlap functions simply checks if the overlapping actor is a player and if so, calls the player's PickupItem functions and sends the type as a parameter.

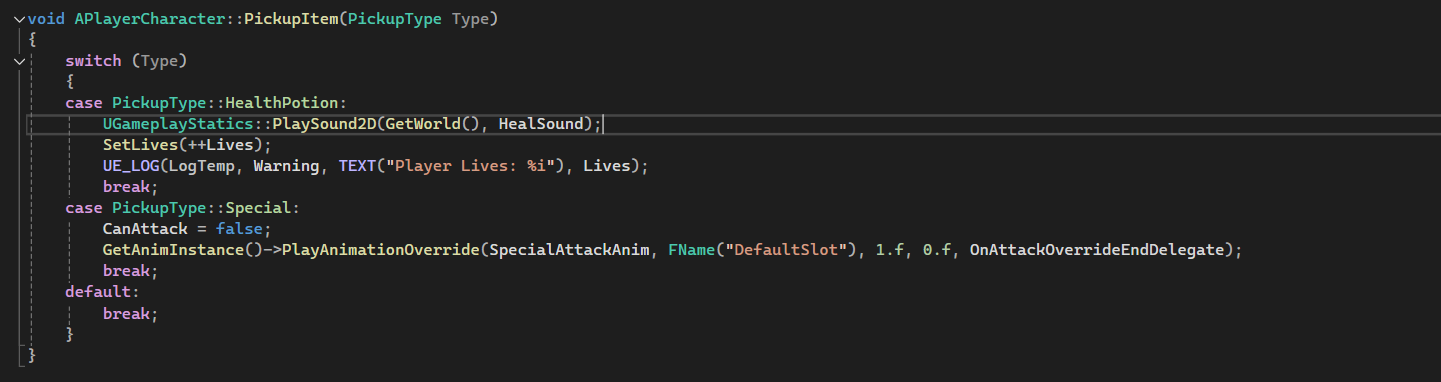
There is a switch statement in the player's PickupItem function that either increments the player's lives by 1 (if the player picks up a health potion) and plays the cure sounds or plays an animation with a notify states that calls a special attack function (finds all the enemies and calls their Die function) if the player picks up a special gem.

The Game Mode:
Also pretty simple so far. The game mode only keeps track of score and calls the game over function once the player's lives reach 0. The steps to create:
- Created a C++ class the inherited from Game Mode Base.
- Create the Gauntlet Game Mode blueprint and edit it to add the right settings (Like making sure the default pawn is my player blueprint)
- Set the Default game mode in the project settings to the new blueprint.
- Program behavior.
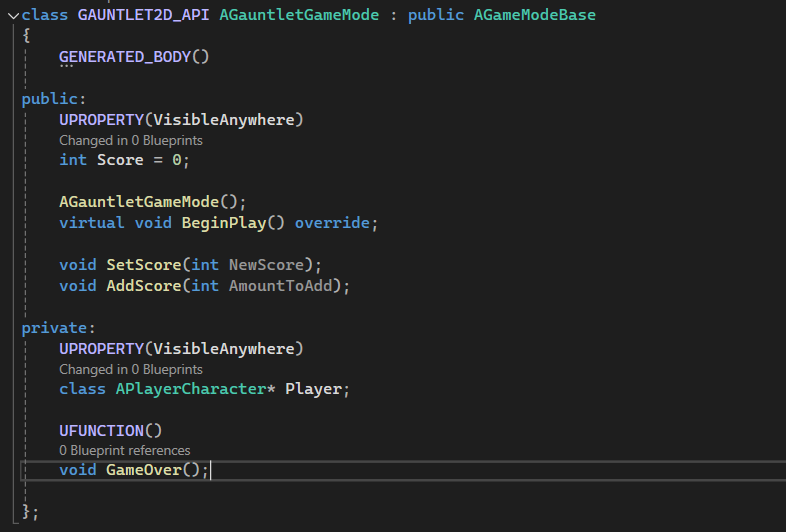
The Game mode has an integer Score variable as well as functions that set and increase the score (SetScore and IncreaseScore). It also has a GameOver function that only sends a console log message telling the player game over. I plan on this controlling when the game over screen is shown, but I need to set up the UI first (Probably my next blog).

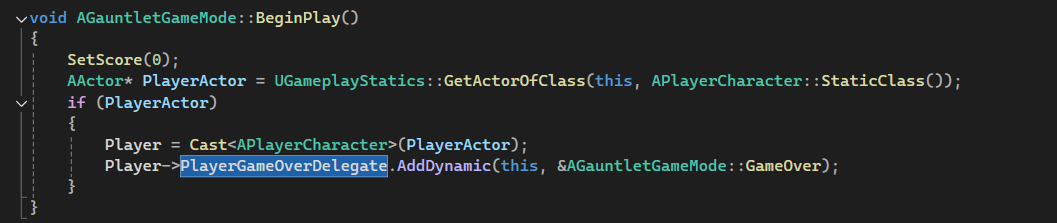
It knows when it's game over because grabs a reference to the player in begin player and subscribes to a delegate I created on the player called PlayerGameOverDelegate. The player broadcasts this when its lives reach 0.

Spawner:
Spawner is one of the more complicated classes in the game. Steps to create:
- Create new C++ class the inherits from Actor
- No Need for any components because it won't interact with other objects in the viewport
- Created references to all the actors it will spawn (Enemies and Pickups)
- Created references of the player and the game mode.
- Create Blueprint.
- Place in the level.
- Program behavior.
I can't figure out a way to explain exactly what the spawner is doing to get it to work exactly how it did in my Unity game without it sounding like a convoluted mess, so I'll just talk about the basics and a couple of the problems I faced.
Basically, the spawner starts 2 timers in the beginning of the game: EnemySpawnTimer and PickUpSpawnTimer.
Enemy spawn behavior is as follows:
- Enemies spawn in waves starting with 1 enemy. Every time a wave is cleared the new wave is spawned with 1 more enemy.
- Enemies in a wave don't all spawn at once. They spawn one after another and each time one spawns it waits between 0 - 1 second before spawning the next enemy.
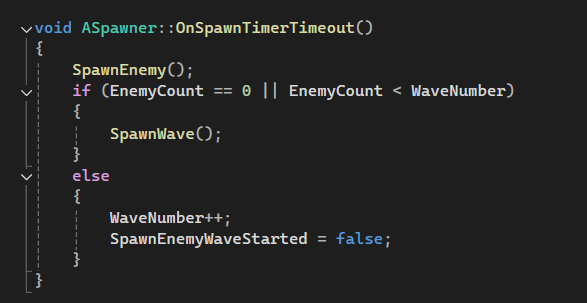
I had to do some really weird stuff with the timer to get it working like this because timers (from what I can tell can't have variable times when they timeout). In the end, I have it not looping through the Set timer function, but in the function that is called when the timer timesout (it is starting to sound convoluted I know!). Basically, each time the timer times out I call the SpawnWave function which restarts the timer manually with a new time out time that is between 0 - 1 seconds until it reaches the right wave number.

Pick up spawn behavior is as follows:
- Pickups spawn ever 8 seconds
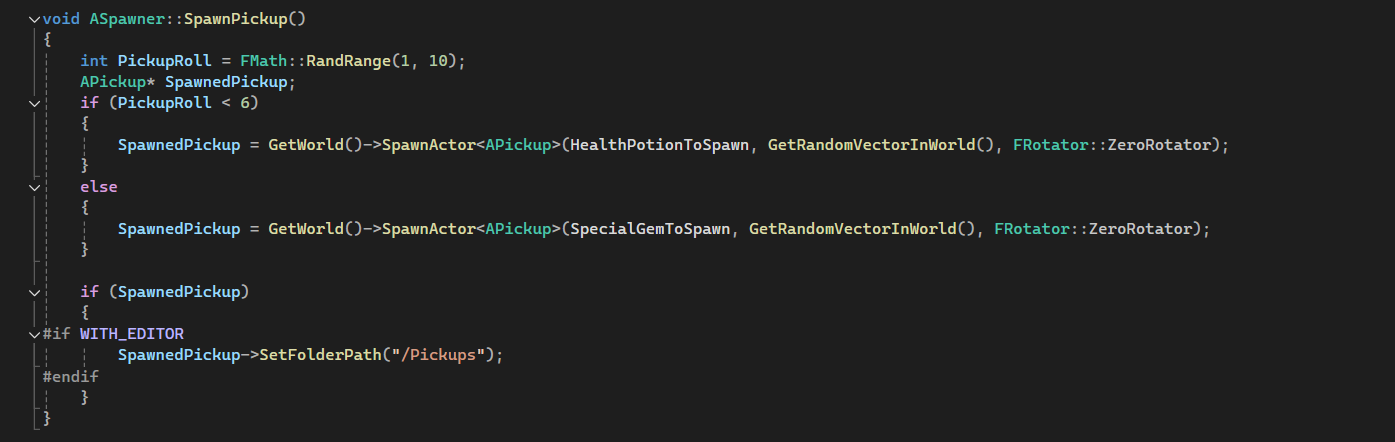
- Each time the timer times out the game rolls a number between 1 - 10. If it's a 1-6 a health potion is spawned and if 7-10 is rolled a special gem is spawned.
Nothing special about implementing this since I used the default looping in the set timer function to handle the spawn every 8 seconds.

Both pickups and enemies are spawned at a random vector in the map area (a function I created) and both timers are stopped when the player's game over delegate is triggered.
Conclusion:
That's it! The gameplay loop is all wrapped up. The game really feels like a game now! Everything is working even though the only indication to the player is through console logs. I'm going to fix that next go around with setting up the UI and final polish, but I'm unsure if I'll do a devlog about it.
Get Gauntlet2D
Gauntlet2D
There is no escape, there is only vengeance!
| Status | Released |
| Author | alexisduprey |
| Genre | Action |
| Languages | English |
More posts
- Unreal Port Finale: Putting a bow on it.Jul 28, 2024
- Unreal Port P5: What's on the Menu?Jul 27, 2024
- Unreal Port P3: It's Alive!Jul 22, 2024
- Unreal Port P2: Keep it moving!Jul 20, 2024
- Unreal Port P1: Textures and Tiles and Flipbooks, Oh My!!Jul 16, 2024
- Gauntlet 2D 1.1Jun 01, 2024
- Gauntlet 2D - My Personal GauntletMay 31, 2024

Comments
Log in with itch.io to leave a comment.
Another great documentation!
When can we expect to play the unreal version?
No clue yet, I'm working on UI right now but there is some tricky stuff there because the main menu background is actually an animation something I never did before for UI. The game over screen is done though:
Your UI looks fantastic!
I barely gave any attention to UI.
I remember how on the day before we had to submit our games to the gamejam I was like "wait, I don't even have a menu" Hahaha.
So I just crammed in a bunch of stuff I learned at the last moment.
It's definitely the last thing I think about, but I remember when I saw that the assets I used for gauntlet came with UI assets I thought I should probably set one up. It really polishes up the player experience.